CSN on Twitter: "#JSON => #JavaScript Object Notation is a file format which is generally used for #DataCommunication from 1 end to another end To convert #JavaScriptObject to #JSONString JSON.stringify(ObjName) To convert #

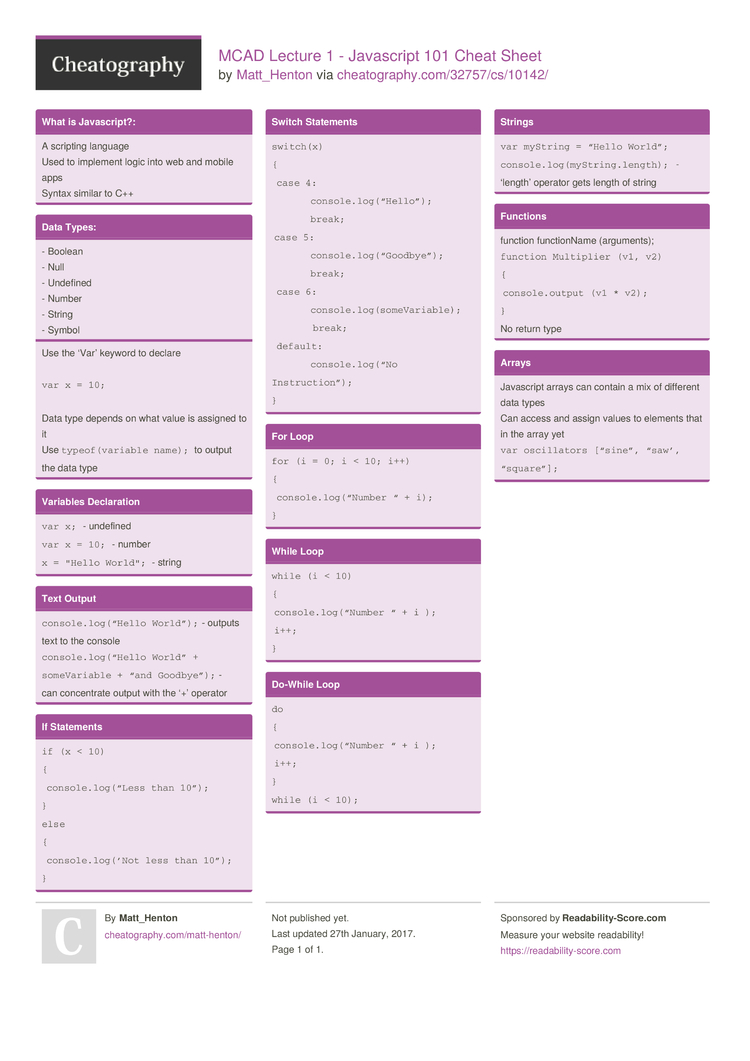
MCAD Lecture 1 - Javascript 101 Cheat Sheet by Matt_Henton - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion