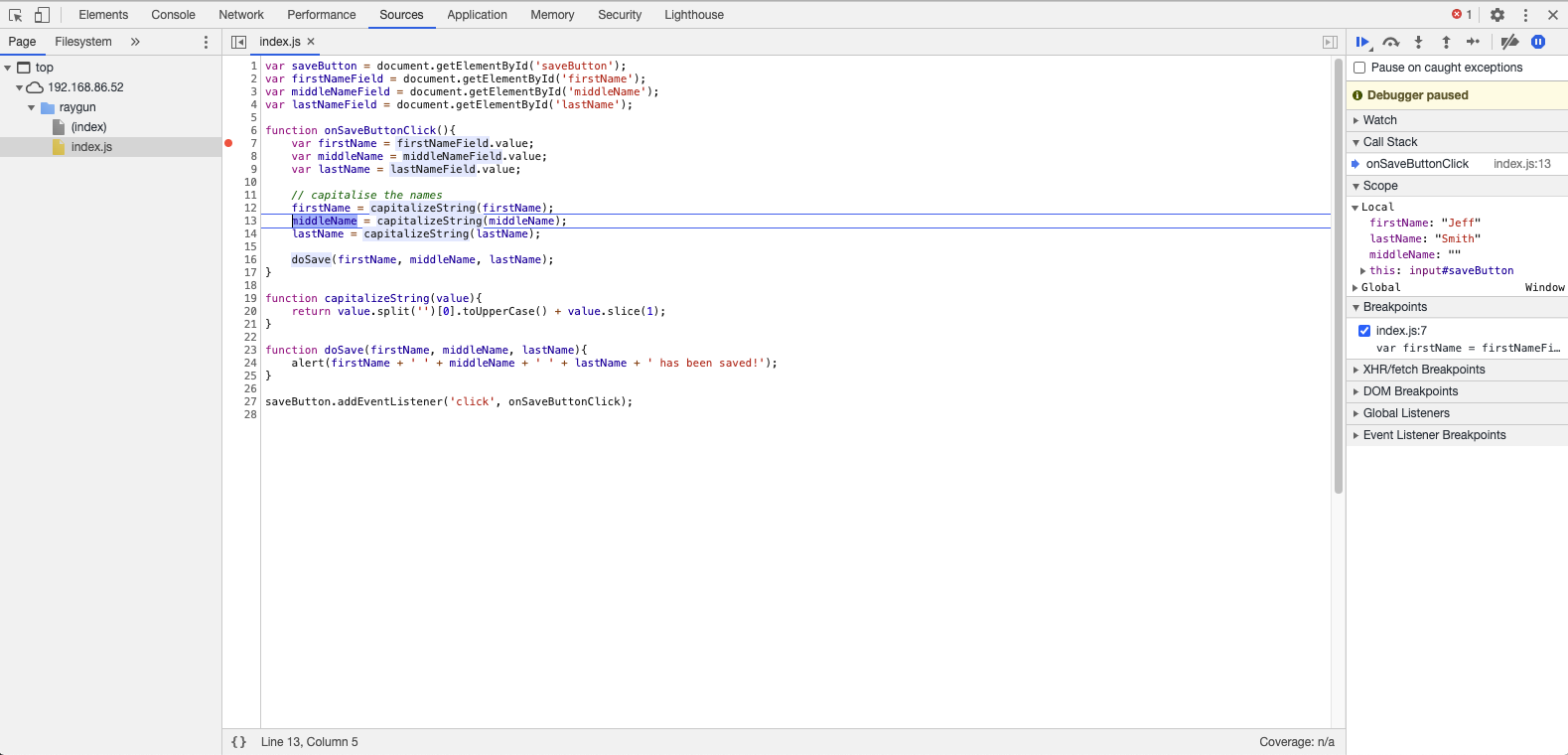
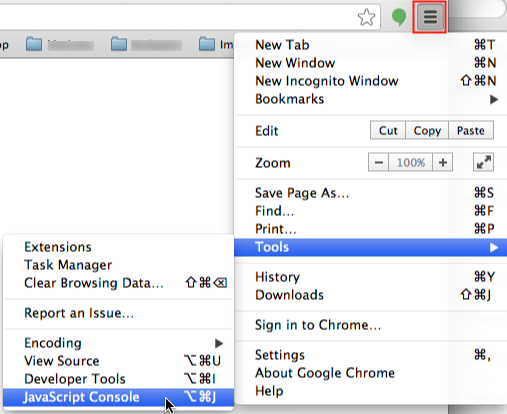
Useful Chrome Developer Tools for Beginners in Web Development | by Josef Cruz | JavaScript in Plain English

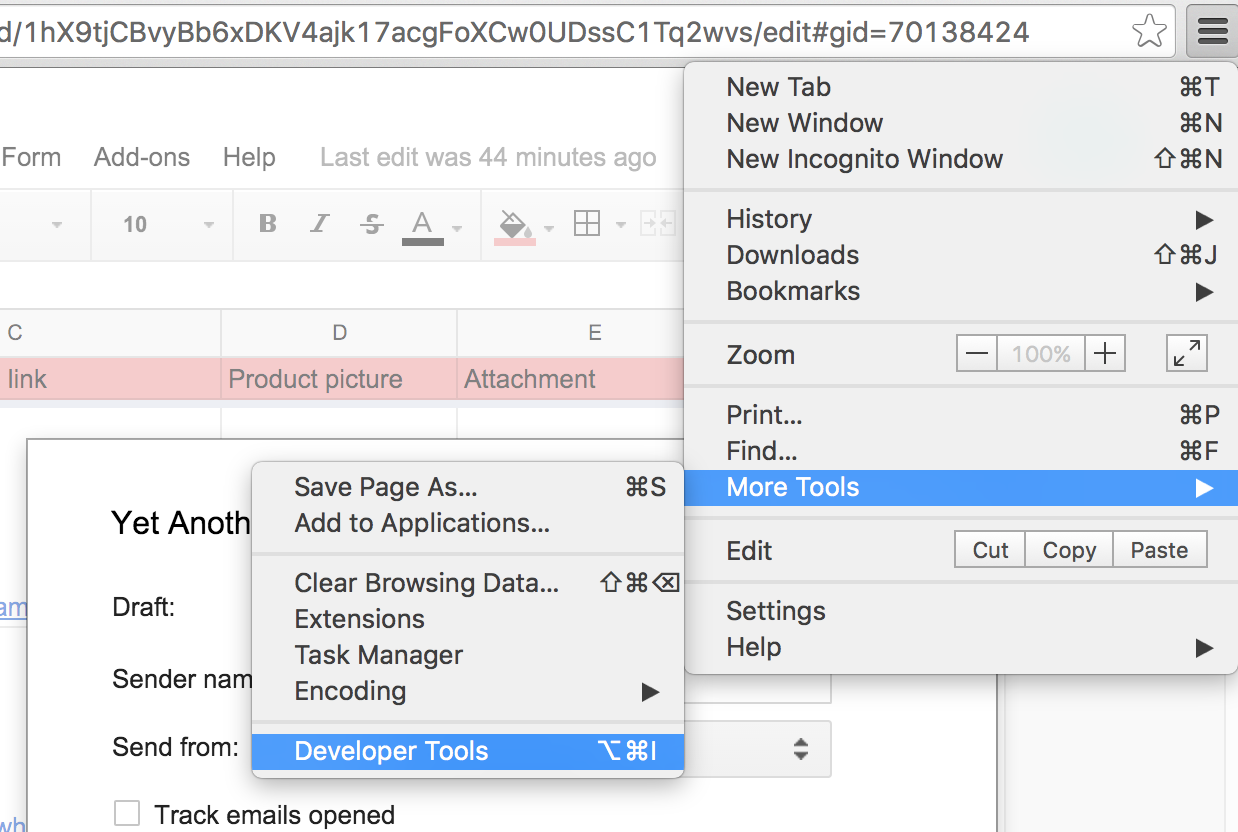
Freeze screen in Chrome debugger / DevTools panel for inspect element that will disappear on hover/click - Trung Vo - JavaScript and more