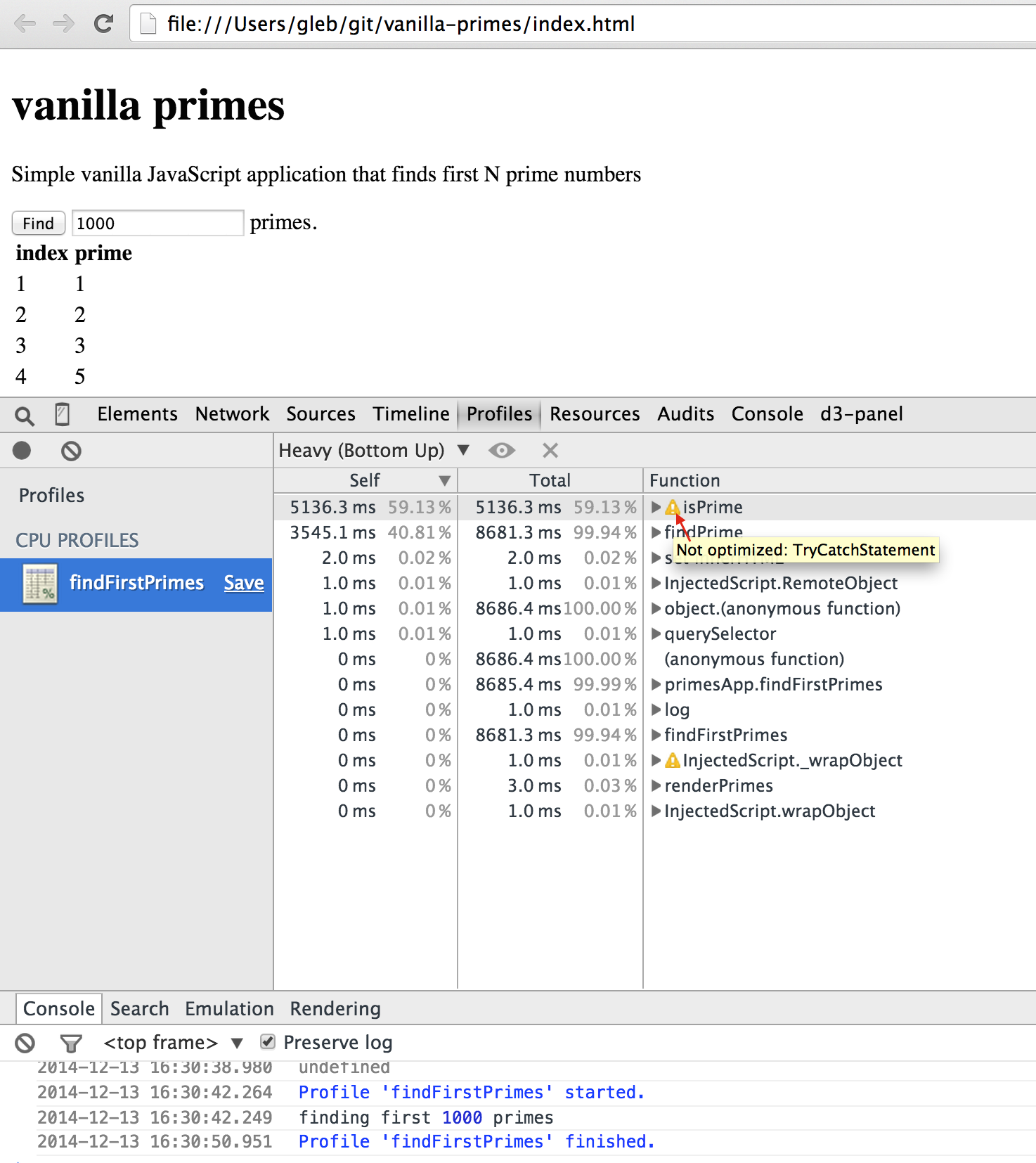
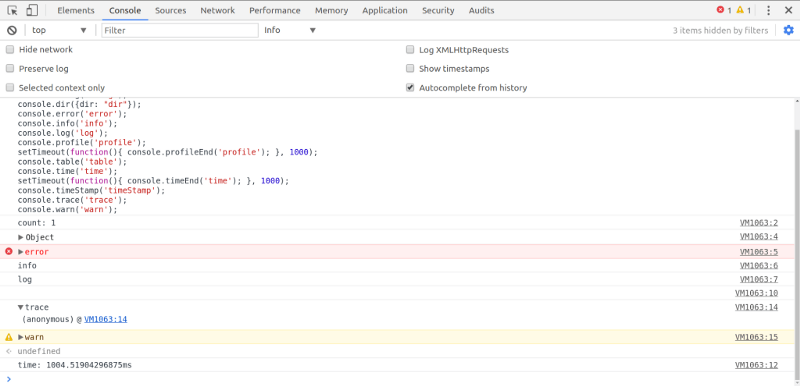
Chrome Developer Tools Profiler showing different number of method calls vs console.log - Stack Overflow

تويتر \ Chrome Developers على تويتر: "📢 Announcing Core Web Vitals support across all your favorite developer tools! https://t.co/Zp7pOhq17B - PageSpeed Insights - Lighthouse + CI - Chrome DevTools - Chrome UX