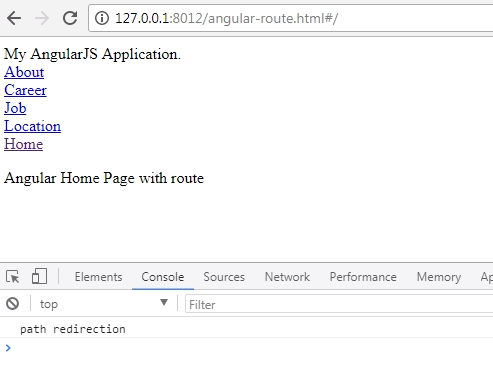
Angular and jasmine: how to avoid default route to test a specific route after clicking a button - Stack Overflow

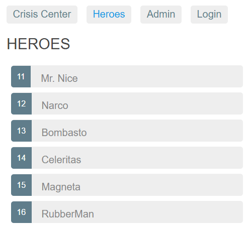
Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English

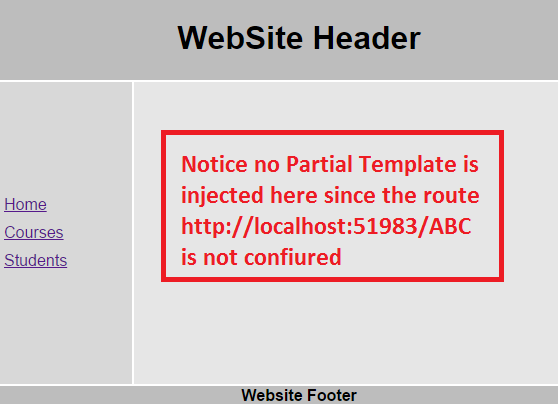
Angular 2 Router Cheat Sheet by Nathane2005 - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion