
How to Display a 404 Page with React and React Router | by Chad Murobayashi | JavaScript in Plain English

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly









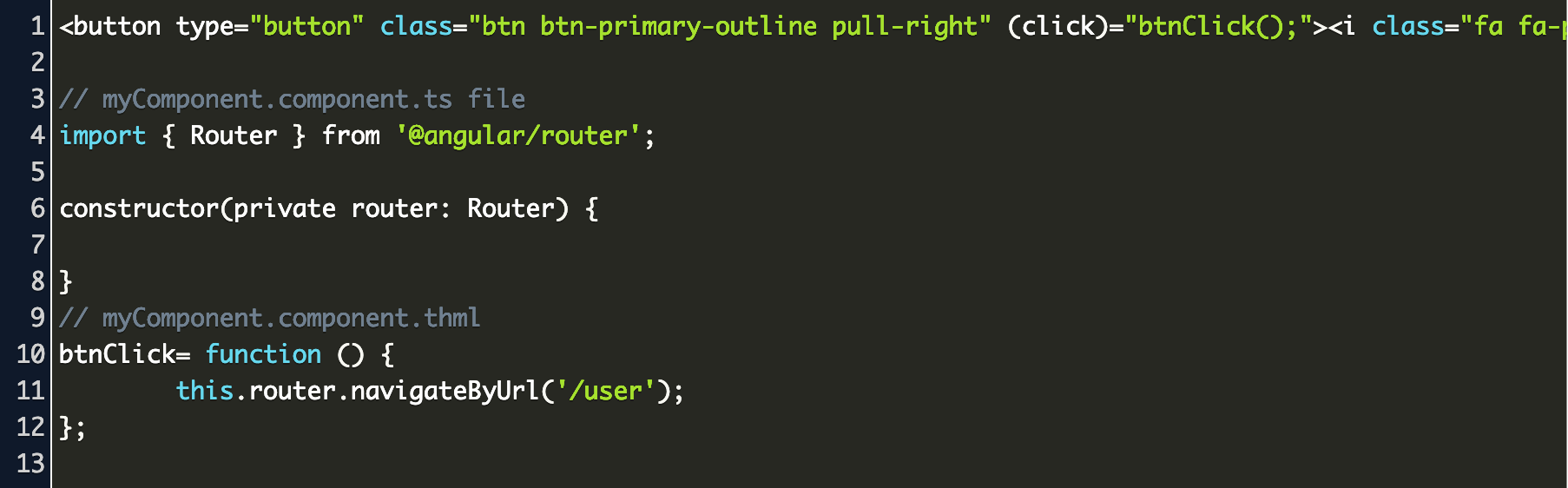
![Solved] Angular 2+: How to access active route outside routeroutlet - Code Redirect Solved] Angular 2+: How to access active route outside routeroutlet - Code Redirect](https://i.stack.imgur.com/LXGIJ.png)








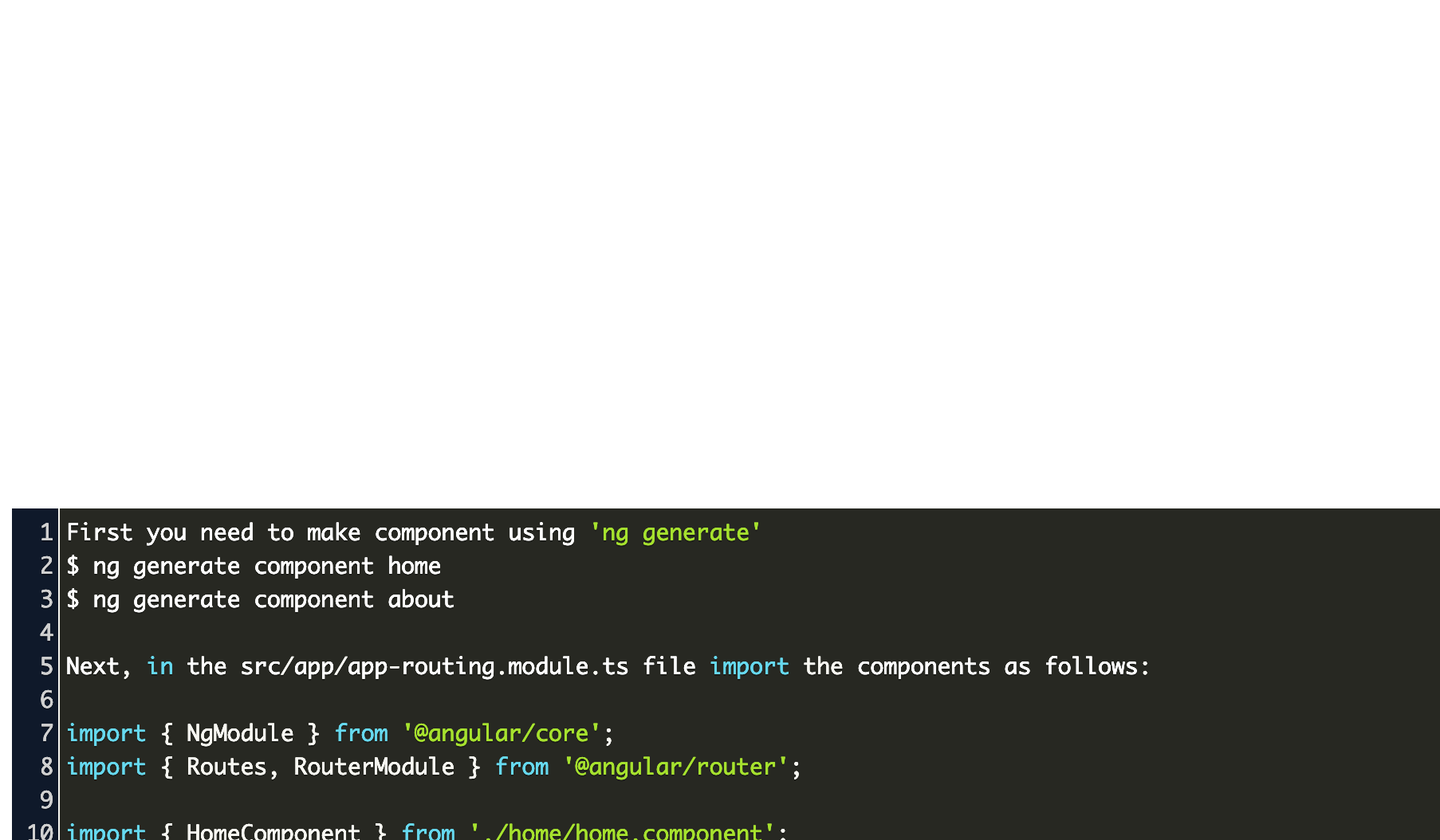
![Heroku: ActionController::RoutingError (No route matches [GET] "/nav/_nav.html") - Stack Overflow Heroku: ActionController::RoutingError (No route matches [GET] "/nav/_nav.html") - Stack Overflow](https://i.stack.imgur.com/qlpus.jpg)


