
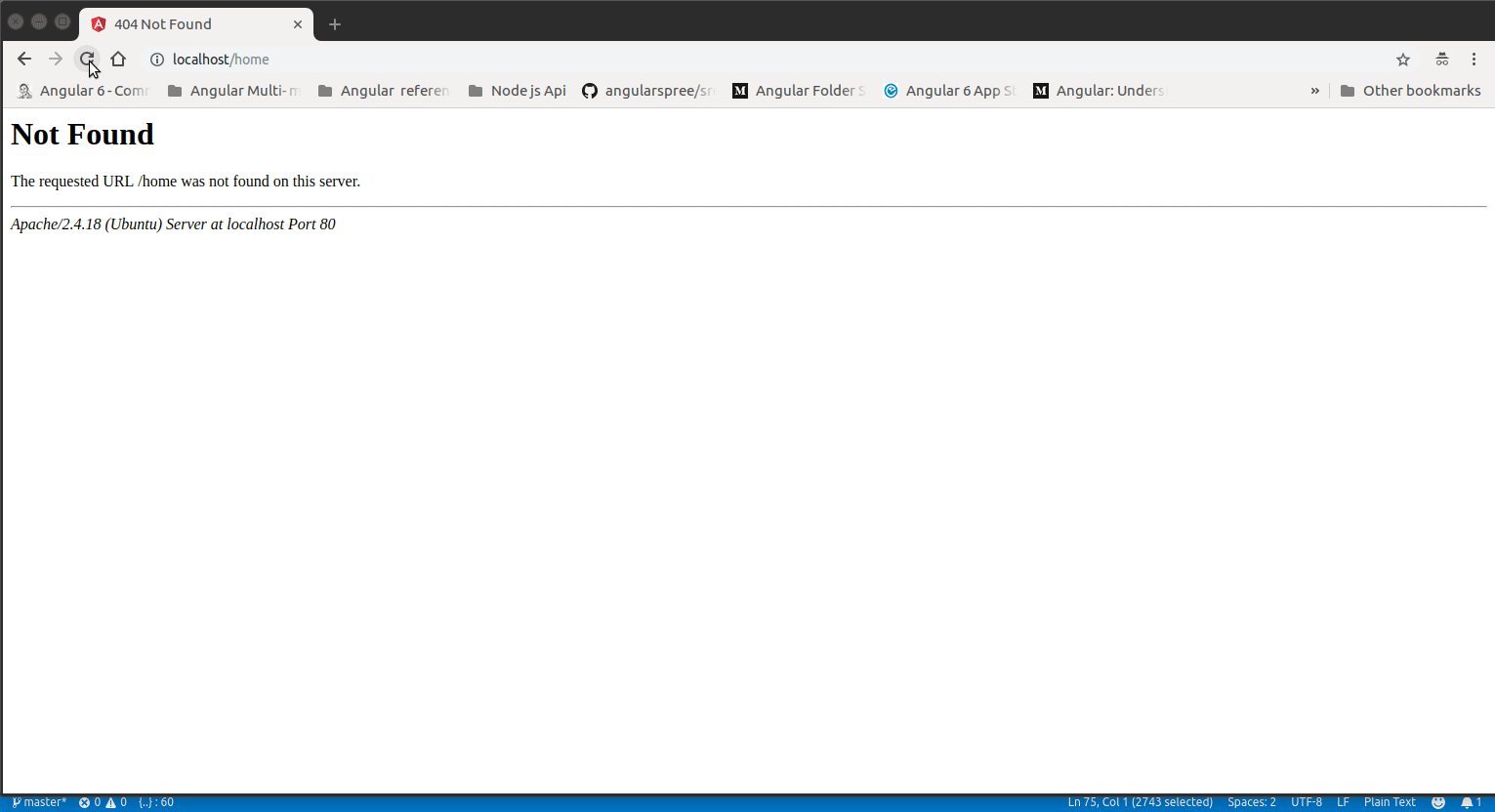
Remove hash(#) at URL Angular and Still be able to refresh and Not Getting 404 Not Found ! | by Anderies | Medium

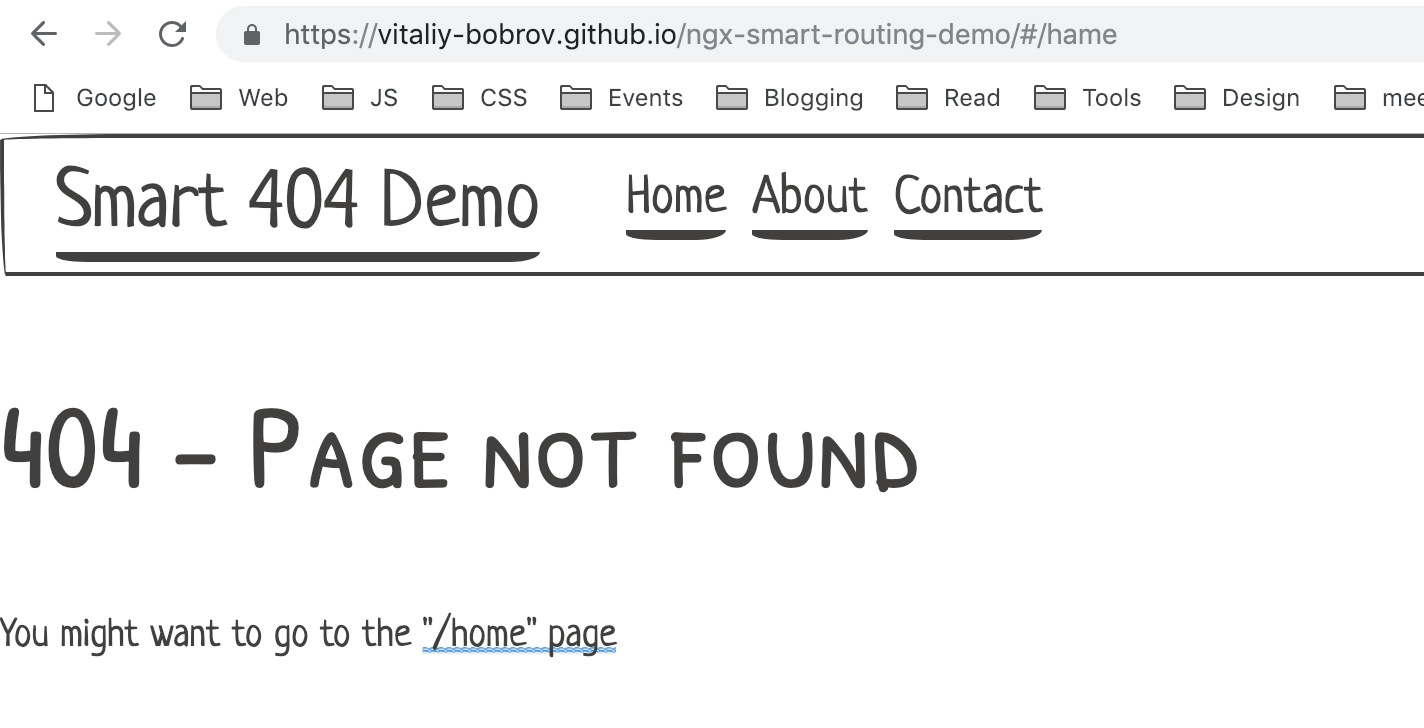
How to Display a 404 Page with React and React Router | by Chad Murobayashi | JavaScript in Plain English

Angular default routing strategy-PathLocationStrategy strategy page refresh report 404 error solution - Programmer All
















![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212747/no-resolver.png)